Il web design, come tutte le discipline nel mondo digitale, si evolve continuamente introducendo nuove “regole” e abbandonandone altre che diventano obsolete. Questo impone a tutti gli operatori di adattarsi velocemente, perché nel mondo di Internet chi non sta al passo resta indietro.
Essere aggiornati e pronti a reagire ai cambiamenti deve essere una prerogativa per chi lavora in qualsiasi settore del Digital Marketing.
In questo articolo ti mostrerò l’orientamento del web design moderno in dieci punti fondamentali.
1. Web design orientato alla user experience
C’è stato un tempo in cui si faceva a gara a chi ha aveva il sito più bello, inteso come elementi grafici appariscenti ed animazioni di ogni tipo.
Oggi un sito graficamente curato resta sicuramente apprezzabile ma non sarà mai apprezzato quanto un sito chiaro e semplice che permette all’utente di accedere facilmente ai contenuti utili che sta cercando. Semplicità che si sposa perfettamente con la velocità, altro elemento assai apprezzato dai motori di ricerca.
Inoltre una pagina semplice e pulita, oltre ad essere più accattivante, aiuterà ad indirizzare più facilmente l’attenzione del visitatore verso gli elementi che ci interessano di più.
Se i visitatori avranno un’esperienza positiva nel visitare il tuo sito (elemento analizzabile dal tempo di permanenza sul sito), oltre ad aumentare la fiducia e le conversioni, ti permetteranno di posizionarti in alto nelle SERP dei motori di ricerca, così andando ad aumentare la visibilità.
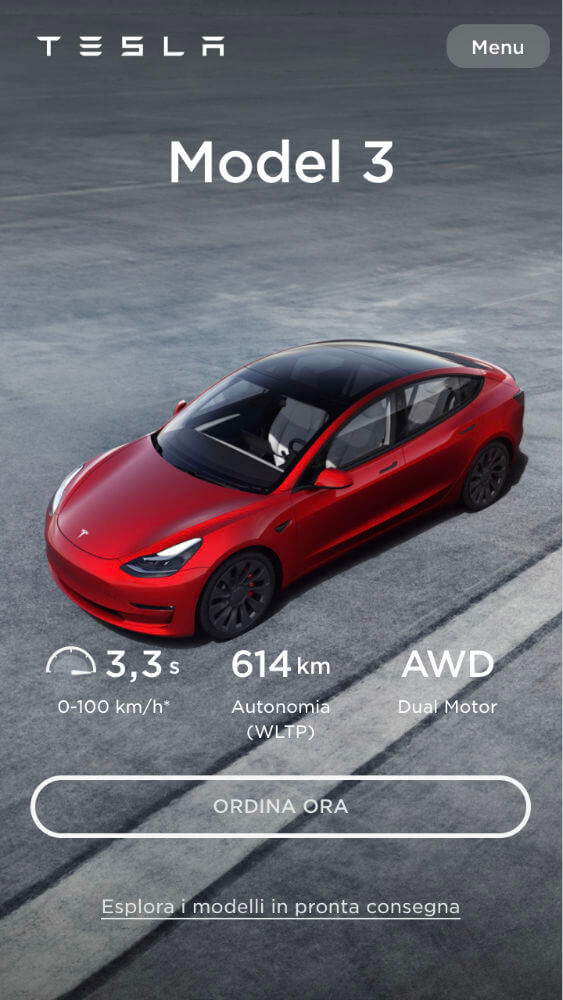
Vediamo come esempio la semplicità e la pulizia del sito di un Brand all’avanguardia nel settore tecnologico.

2. Web design responsive
I dati parlano chiaro, come viene riportato dai dati di We Are Social di gennaio 2021, in Italia la navigazione su Internet viene effettuata per il 93,2% da dispositivi mobili.
Oggi è impensabile realizzare un sito web che non offra un’esperienza di navigazione mobile eccellente. Non solo deve essere eccellente, dovrà far raggiungere l’obiettivo al visitatore col minor scorrimento possibile.
Ovviamente non può essere trascurata neanche la navigazione su tablet. Benché sia statisticamente inferiore a smartphone e computer, un’ottimizzazione poco curata su tablet trasmetterebbe trascuratezza e poca attenzione verso il visitatore. I motori di ricerca, che ormai sono attentissimi anche ai più piccoli dettagli, penalizzerebbero il sito in termini di posizionamento .

3. Web design orientato alla velocità del sito
Come già accennato in merito alla user experience, la velocità del sito è uno dei fattori determinanti per il posizionamento del sito nei risultati dei motori di ricerca. A parità di pertinenza e contenuti con la ricerca perché un motore di ricerca dovrebbe mostrare prima un sito lento?
Il sito dovrà essere ospitato su un Hosting performante ed adeguato alle esigenze del traffico che dovrà sostenere.
Un hosting lento penalizzerà il posizionamento, un hosting sovradimensionato sarà solo uno spreco di risorse. La gestione del sito così come quella dell’Hosting sono elementi determinanti per raggiungere e mantenere performance elevate.
Per garantire l’efficienza e la velocità di un sito è necessario costruirlo con maniacale attenzione nell’ottimizzazione dei media, nella strutturazione dei contenuti e degli elementi grafici.
Dopodiché sarà necessaria una manutenzione puntuale nell’aggiornamenti dei componenti e nell’ottimizzazione.
Con il passare del tempo e la disponibilità di nuovi strumenti più efficaci, potrebbe essere necessaria una ristrutturazione per mantenere la competitività ed il posizionamento rispetto alla concorrenza entrante.
La presenza nel mondo di Internet non è mai un punto di arrivo ma una continua corsa in cui bisogna essere in testa.
Se i motori di ricerca riscontreranno che il tuo sito è veloce, sicuro e ben strutturato con contenuti interessanti per i visitatori, ti terrà in alto, altrimenti ti farà scivolare nelle posizioni che non contano.
Quante volte ti è capitato di fare una ricerca e valutare i risultati in terza o quarta pagina?

4. Web design: la scelta dei Font
Anche la scelta dei caratteri tipografici deve seguire la regola principe della user experience. La scelta di Font semplici e altamente leggibili per tutti, miglioreranno l’esperienza del visitatore nel tuo sito e lo incentiveranno a consumarne i contenuti.
Due o tre font al massimo. Uno per i titoli, uno per i testi ed eventualmente un terzo per elementi da mettere in particolare evidenza. La scelta dei caratteri si aggiunge ad altre regole basilari di web design quali la coerenza grafica, le corrette spaziature degli elementi e la scelta dei colori che vedremo più avanti.

5. Web design: menù di navigazione
Creare un buon menù di navigazione chiaro ed intuitivo è fondamentale per accompagnare la navigazione del visitatore nel tuo sito. Numero e tipologia di voci dipenderà dal tipo di business e da quanto è articolata la tua azienda.
Certamente non dovranno mancare le pagine che raccontano la storia dell’azienda, i servizi che offre ed in cosa quello che viene offerto di distingue dai competitor. A questo fine dovranno essere create pagine con contenuti ben ideati ed un menù che guidi l’utente a consultarle in modo semplice ed intuitivo.
Già questi elementi contribuiscono a portare il visitatore ad approfondire quello che viene offerto oppure ad abbandonare la navigazione nel sito.

6. Web design: la scelta dei colori
I colori sono fra gli primi elementi a colpire l’attenzione di un visitatore di un sito web ed a generare un’emozione instantanea. La scelta e l’accostamento per rappresentare lo spirito del brand non è affatto banale e richiede conoscenza ed esperienza dei colori nel mondo del marketing.
Scegliere il colore giusto per il tuo sito non significa solo renderlo attraente, significa soprattuto renderlo memorabile. Se pensiamo alla Ferrari, uno dei brand più conosciuti al mondo, il primo elemento che viene in mente è senz’altro il rosso, l’elemento distintivo del brand.
Con i colori andiamo ad accendere le aspirazioni del target a cui il sito si rivolge. Dobbiamo mettere in evidenza senza diventare vistosi.

7. Web design: animazioni dove servono
Ormai tutti gli strumenti di web design consentono di creare facilmente animazioni molto scenografiche. Tuttavia un uso eccessivo di questi strumenti finirà per essere svantaggioso.
Lo scopo di un effetto animato deve essere quello di catturare l’attenzione del visitatore verso un determinato elemento. Per questo motivo l’uso deve essere mirato su specifici elementi al momento giusto.
Un uso trovo elevato di questi effetti, oltre a disturbare l’esperienza del visitatore, appesantiranno il sito che diventerà più lento al caricamento e nella navigazione. Come abbiamo già visto, questo non piace ai motori di ricerca.
8. Web design: strumenti interattivi
L’utilizzo di strumenti interattivi come ad esempio una live chat o una chatbot, possono essere determinanti nel processo di acquisto di un prodotto o di un servizio offerto da un e-commerce.
Una chat trasmette un’idea di presenza dall’altra parte dello schermo, aumenta la fiducia e può essere utile a sciogliere i dubbi di un potenziale acquirente. Oltre a chiarire dubbi in fase di acquisto trasmette al cliente la facilità e l’immediatezza di comunicazione nel postvendita.
In aggiunta a quanto spiegato sopra, questi strumenti restituiscono un feedback diretto sull’esperienza del visitatore nel nostro sito. Può farci capire se è necessario modificare alcuni contenuti per renderli più chiari e semplici.

9. Web design: contenuti multimediali
Ciò che comunica più semplicemente e velocemente vince. Video, immagini e suoni arrivano più velocemente dei testi. Non è un caso che il sito più visitato al mondo dopo Google, sia YouTube.
I motori di ricerca lo sanno bene, pertanto se il tuo sito tratta un argomento senza elementi multimediali mentre quello di un tuo concorrente è accompagnato da immagini e video, sarà premiato quest’ultimo.
Non è sufficiente inserire contenuti multimediali qualsiasi. Questi dovranno essere unici, infatti l’utilizzo di contenuti già esistenti sul web, dando per scontato che non siano protetti da copyright, daranno un punteggio più basso rispetto a video e foto di nuova creazione.

10. Web design: rendi visibile il tuo lavoro
Sei arrivato in fondo ed hai realizzato il tuo bellissimo sito web e lo hai pubblicato. È adesso? Beh devi farti trovare! Un aspetto per niente banale!
Sei hai strutturato bene il sito, hai ottimizzato perfettamente immagini e video, hai realizzato pagine di qualità rispettando tutte le regole della SEO, hai gettato le basi per poter scalare la classifica nei risultati di ricerca, tuttavia in base alla concorrenza che avrai non sarà né semplice né veloce.
Non a caso nel mercato esistono specialisti SEO, marketer che si dedicano esclusivamente alle campagne pubblicitarie nei motori di ricerca e nei social media e copywriter che si occupano della creazione di contenuti professionali.
Per battere i tuoi competitor dovrai studiarli, capire in cosa peccano ed offrire tu le soluzioni a quelle mancanze. Dovrai analizzare continuamente la nicchia a cui ti proponi e realizzare contenuti interessanti per loro e di conseguenza per i motori di ricerca che ti posizioneranno in alto.
Molte ricerche dimostrano che solo le prime tre posizioni nei motori di ricerca ottengono il 100% di click. Dalla quinta posizione si scende al 60% per arrivare al 20% nella decima posizione. Questo senza contare che la sola prima pagina di ricerca raccoglie oltre il 90% del traffico di ricerca.

Conclusioni
Abbiamo visto alcune delle principali regole che si dovrebbero seguire nel web design moderno per ottenere un sito performante e piacevole per gli utenti.
Non dobbiamo mai perdere di vista la ragione di esistenza del sito che non è quella di piacere a noi ma al pubblico che vogliamo raggiungere affinché trasformi le visite in conversioni.
Abbiamo capito che la creazione del sito è solo un tassello della nostra presenza online, infatti se non riusciamo a farci trovare di fatto eccome se non esistessimo. Occorre un accurato studio prima della sua realizzazione e tanto lavoro dopo la sua creazione per posizionarlo in alto nei motori di ricerca.
Spero di averti dato delle indicazioni utili. Nel caso necessitassi di una consulenza professionale per il tuo progetto contattami!



